In Dante v1.2, we introduced a One Page Navigation option in the page meta options. When enabling this option, the page will be checked and anchors will be added to the navigation based on the blank spacers used within the page.
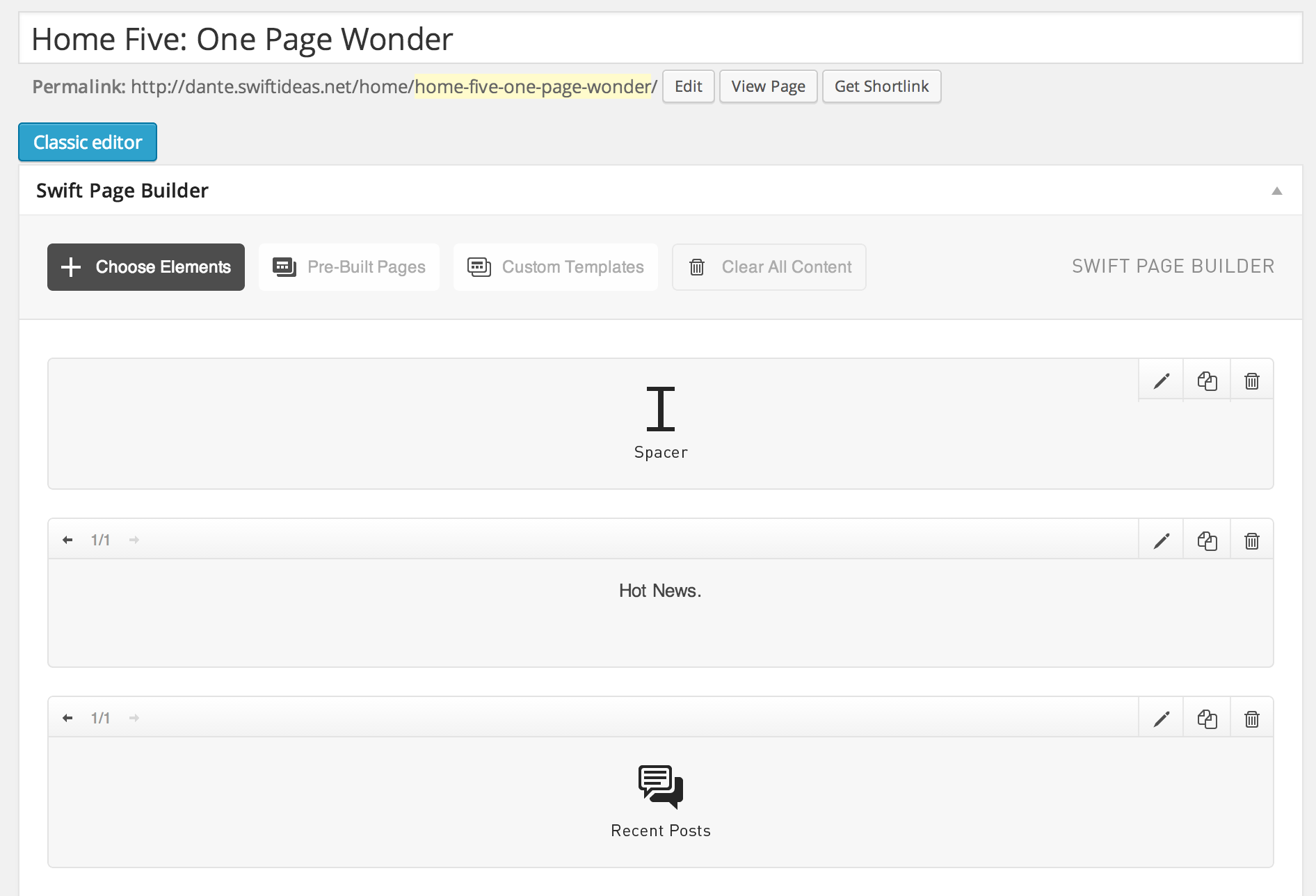
The blank spacer asset has an ID, and Spacer Name field that both need to be completed for the one page nav to work. You want to add the spacers above the asset that you want to provide scroll functionality to. I’ll show you how we set up our One Page Wonder homepage as an example, which you can view here – http://dante.swiftideas.com/home/home-five-one-page-wonder/.

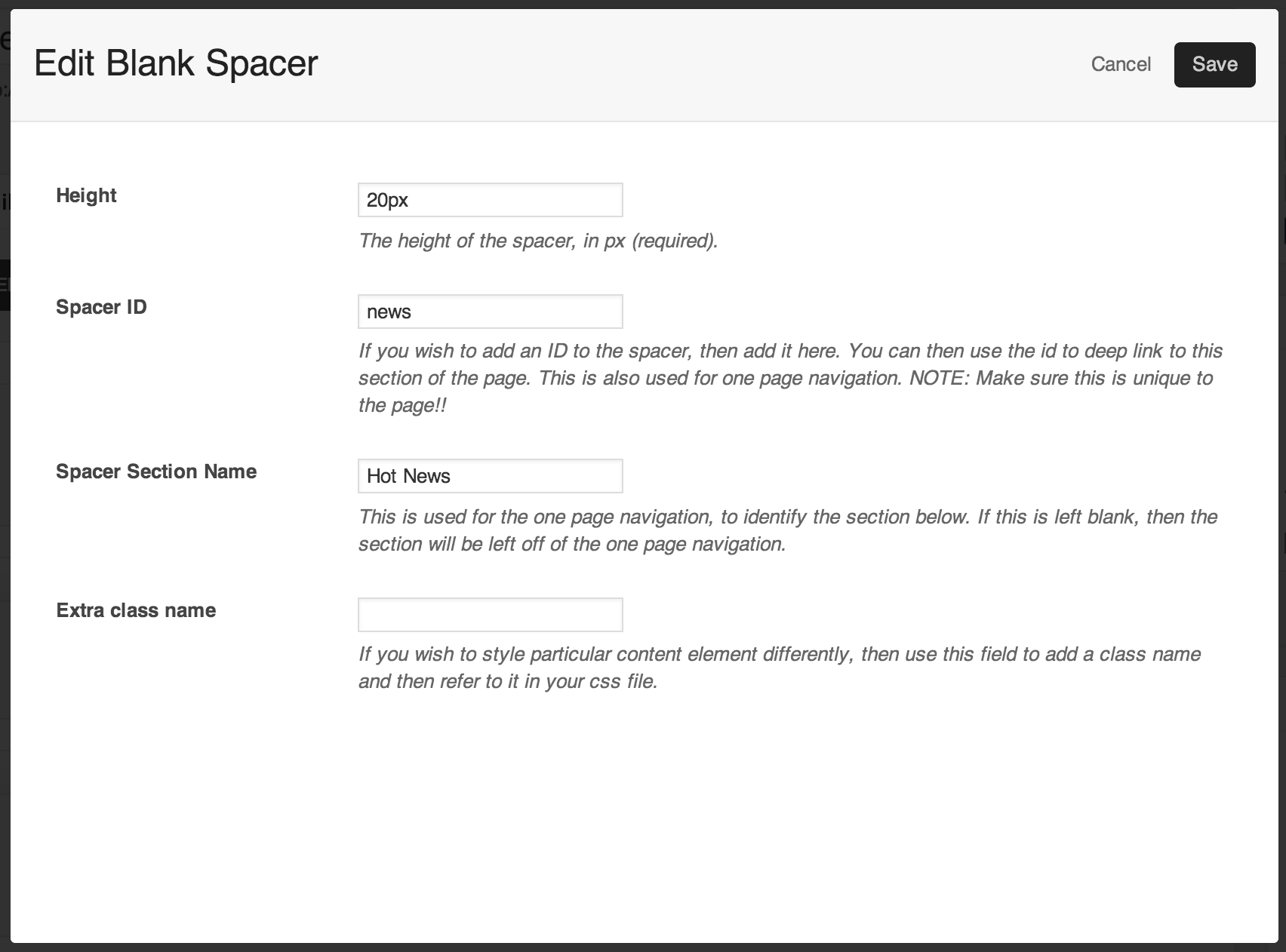
If you see above “Hot News” we have the spacer, and these are the settings for the spacer above:

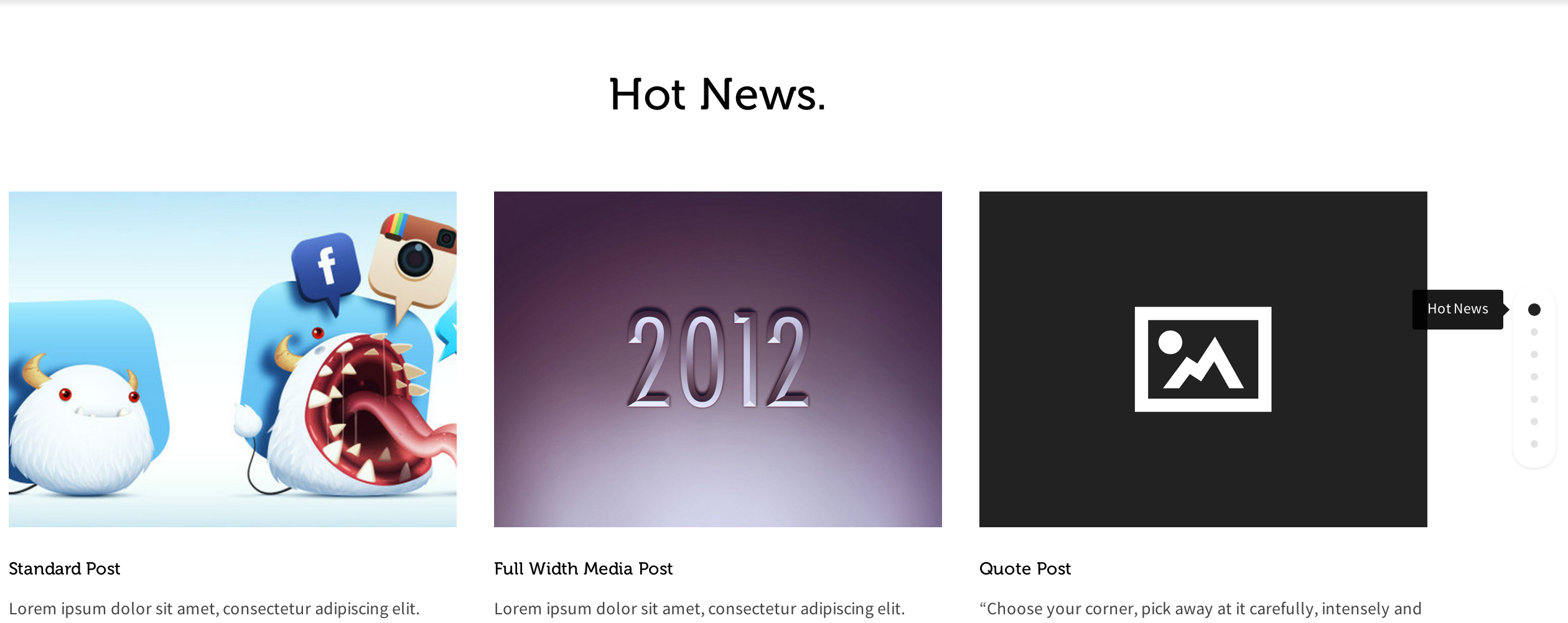
Then, you will see on the front page that the “Hot News” option, scrolls us down to the right area:

– Ed